一、使用主题自定义网站(App_Themes,<@Page Theme/StyleSheetTheme..>,<page theme="">)
创建主题并将其应用于页
-
在 Visual Web Developer 中,右击网站名,单击“添加 ASP.Net 文件夹”,然后单击“主题”。
将创建名为“App_Themes”的文件夹和名为“Theme1”的子文件夹。
-
将“Theme1”文件夹重命名为 sampleTheme。
此文件夹名将成为创建的主题的名称(在这里是“sampleTheme”)。 具体名称无关紧要,但是在应用自定义主题的时候,必须记住该名称。
-
右击“sampleTheme”文件夹,选择“添加新项”,添加一个新的文本文件,然后将该文件命名为 sampleTheme.skin。
-
在 sampleTheme.skin 文件中,按下面的代码示例所示的方法添加外观定义。
在 @ Page 指令中,添加一个将 sampleTheme 指定为主题名称的 Theme 特性:
<%@ Page Theme="sampleTheme" ... %>
样式表主题与自定义主题
创建了主题后,可以定制如何在应用程序中使用主题,方法是:将主题作为自定义主题与页关联(如上一节中所做的那样),或者将主题作为样式表主题与页关联。 样式表主题使用和自定义主题相同的主题文件,但是样式表主题在页的控件和属性中的优先级更低,相当于 CSS 文件的优先级。 在 ASP.NET 中,优先级的顺序是:
在这里,如果选择使用样式表主题,则在页中本地声明的任何项都将重写主题的属性。 同样,如果使用自定义主题,则主题的属性将重写本地页中的任何内容,以及使用中的任何样式表主题中的任何内容。
为样式表主题声明:
<%@ Page StyleSheetTheme="sampleTheme" %>
基于现有控件创建自定义主题
-
在“设计”视图中,设置“日历”控件的属性,使该控件具有特别的外观。 下列设置为推荐设置:
-
BackColor Cyan
-
BorderColor Red
-
BorderWidth 4
-
CellSpacing 8
-
Font-Name Airal
-
Font-Size Large
-
SelectedDayStyle-BackColor Red
-
SelectedDayStyle-ForeColor Yellow
-
TodayDayStyle-BackColor Pink
 注意 注意 |
| 定义的具体特性无关紧要。 上面列表的值是建议值,采用这些建议值在稍后测试主题时效果将较为明显。 |
-
切换到“源”视图,并复制 <asp:calendar> 元素及其特性。
-
切换到 sampleTheme.skin 文件或打开该文件。
-
将 Calendar 控件定义粘贴到 sampleTheme.skin 文件中。
-
从 sampleTheme.skin 文件中的定义中移除 ID 属性。
-
保存 sampleTheme.skin 文件。
-
切换到 Default.aspx 页,再将一个“日历”控件拖到页上。 不要设置该控件的任何属性。
-
运行 Default.aspx 页。
两个“日历”控件将具有相同的外观。 第一个“日历”控件反映出您设置的显式属性设置。 第二个“日历”控件从您在 sampleTheme.skin 文件中创建的外观定义中继承其外观属性。
将主题应用于网站
-
打开 Web.config 文件。
-
在 pages 元素中,添加 theme 特性,并将其值设置为要应用于整个网站的主题的名称,如下面的示例所示:
 注意 注意 |
| Web.config 文件中的元素和特性名称区分大小写。 |
-
保存并关闭 Web.config 文件。
-
切换到 Default.aspx 文件或打开 Default.aspx 文件,然后切换到“源”视图。
-
从 @ Page 声明中移除 theme 特性 (theme="themeName")。
-
按 Ctrl+F5 运行 Default.aspx。
该页现在使用 Web.config 文件中指定的主题显示。
如果选择在页声明中指定一个主题名称,该主题名称将重写 Web.config 文件中指定的任何主题。
二、创建用户可选择的主题
母板页:
<% @ Master Language = " C# " %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < script runat ="server" > </ script > < html xmlns ="http://www.w3.org/1999/xhtml" > < head runat ="server" > < title ></ title > < asp:ContentPlaceHolder id ="head" runat ="server" > </ asp:ContentPlaceHolder > </ head > < body > < form id ="form1" runat ="server" > < table width ="100%" cellspacing ="0" cellpadding ="0" border ="0" class ="header" > < tr > < td class ="title" >Switchable Themes Example
</ td > </ tr > < tr > < td >< hr /></ td > </ tr > < tr > < td > < asp:contentplaceholder id ="ContentPlaceHolder1" runat ="server" > </ asp:contentplaceholder > </ td > </ tr > < tr > < td >< hr /></ td > </ tr > </ table > </ form > </ body > </ html >
内容页:
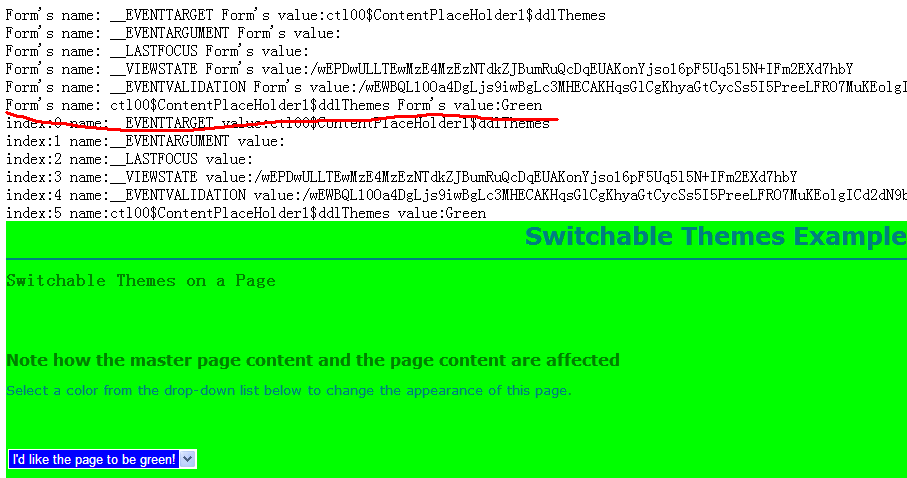
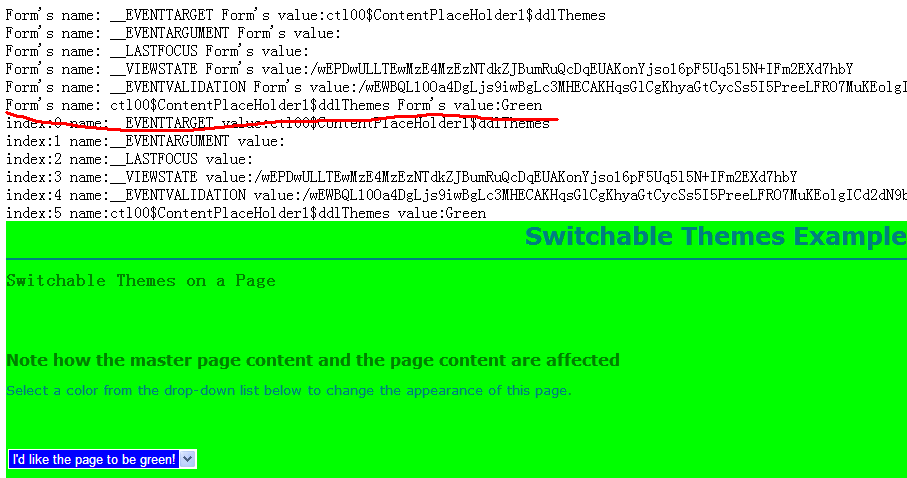
<% @ Page Title = " Switchable Themes " StylesheetTheme = " Blue " Language = " C# " MasterPageFile = " ~/Master1.master " AutoEventWireup = " true " CodeFile = " Home1.aspx.cs " Inherits = " Home1 " %> < script runat ="server" > public void Page_PreInit() { int loop1; NameValueCollection coll; coll = Request.Form; // Get names and values of all forms into a string array. String[] arr1 = coll.AllKeys; for (loop1 = 0 ; loop1 < arr1.Length; loop1 ++ ) { Response.Write( " Form's name: " + arr1[loop1] + " Form's value: " + coll[arr1[loop1]] + " <br> " ); } // Get names and values of all forms into a string array. for ( int i = 0 ; i < coll.Count; i ++ ) Response.Write( " index: " + i + " name: " + coll.GetKey(i) + " value: " + coll.Get(i) + " <br> " ); // Sets the Theme for the page. this .Theme = " Blue " ; if (Request.Form != null && Request.Form.Count > 0 ) this .Theme = this .Request.Form[ 5 ].Trim(); } </ script > < asp:Content ID ="Content1" ContentPlaceHolderID ="head" Runat ="Server" > </ asp:Content > < asp:Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" > < h1 id ="title1" >Switchable Themes on a Page
</ h1 >< br /> < h2 id ="title2" >Note how the master page content and the page content are affected
</ h2 > < p >Select a color from the drop-down list below to change the appearance of this page.
</ p > < br />< br /> < asp:dropdownlist id ="ddlThemes" runat ="server" autopostback ="true" > < asp:listitem value ="Blue" >I'd like the page to be blue!
</ asp:listitem > < asp:listitem value ="Red" >I'd like the page to be red!
</ asp:listitem > < asp:listitem value ="Green" >I'd like the page to be green!
</ asp:listitem > </ asp:dropdownlist > </ asp:Content >
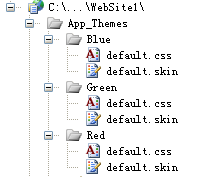
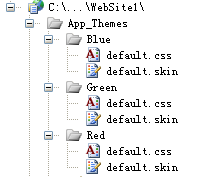
主题:

NameValueCollection类参考:
HttpRequest.Form属性:

三、创建和使用 ASP.NET 母版页(MasterType,Page_PreInit,Session,DOCUMENT,LinkButton)
1、对母版页进行布局
母版页定义站点中页面的外观。 它可以包含静态文本和控件的任何组合。 母版页还可以包含一个或多个内容占位符,这些占位符指定显示页面时动态内容出现的位置。在本演练中,将使用一个表格来帮助在页面中定位元素。 首先创建一个布局表格来保存母版页元素。
创建母版页的布局表格:请勿将布局表格放在 ContentPlaceHolder 控件内。
将静态内容添加到母版页:现在可以定位内容占位符,以指定母版页在运行时显示内容的位置。
移动内容占位符:将 ContentPlaceHolder 控件拖动到右中单元格中。
2、创建母版页的内容
母版页提供内容的模板。 通过创建与母版页关联的 ASP.NET 页来定义母版页的内容。 内容页是 ASP.NET 页的专用形式,它仅包含要与母版页合并的内容。 在内容页中,添加用户请求该页面时要显示的文本和控件。在本演练中,将为母版页添加两个带有内容的页面。 第一个是默认页面(主页),第二个是“关于”页面。
母版页中的 ContentPlaceHolder 控件在新的内容页中显示为 Content 控件。 将显示其余的母版页内容,以便您可以查看布局。 但母版页内容显示为灰色,因为编辑内容页时不能更改它,只有在可以添加内容的位置光标才变为 I 条。
3、引用母版页成员
内容页中的代码可以引用母版页上的成员,包括母版页上的任何公共属性或方法以及任何控件。 在演练的此部分中,在母版页上创建一个属性,然后在内容页中使用此属性的值。 前提是网站的公司名已作为属性存储在母版页中,且内容页中对公司名的任何引用都基于此母版页属性。
将属性添加到母版页:为母版页创建名为 CompanyName 的属性。在视图状态中存储此值,以便此值在回发之间保持不变。
在内容页中引用 CompanyName 属性:在页面顶部的 @ Page 指令下,添加下面的 @ MasterType 指令:<%@ MasterType virtualpath="~/Master1.master" %>,此指令将内容页的 Master 属性(即将使用此属性)绑定到 Master1.master 页。
4、动态更改母版页
在某些情况下,可能希望能够动态更改母版页;也就是使用代码设置内容页的母版页。 例如,可能希望允许用户从几个布局中进行选择,根据个人喜好设置母版页。
在“属性”窗口顶部的下拉列表中单击“DOCUMENT”。将 BgColor 属性更改为明显与为 Master1 选择的颜色不同的颜色。下一步是向每个母版页添加一个按钮,此按钮允许用户选择备用母版页。
添加用于选择备用母版页的按钮:将备用母版页的文件名加载到一个持久的会话变量中,然后重新加载当前页。 (Url 属性返回引用当前页的 Uri 对象。)很快将在使用母版页的名称的内容页中创建代码。
编写代码以动态选择母版页:已经创建的默认页面包含一个 @ MasterType 指令,该指令实际上将此页绑定到单个母版页 (Master1.master)。 因此,将无法动态地将母版页分配到默认页面,而是使用其他已创建的页。将当前页的 MasterPageFile 属性的值设置为会话变量中的值(如果有)。 此代码必须在 Page_PreInit 处理程序中运行;它无法在任何晚于 Page_PreInit 处理程序发生的处理程序中运行(例如,在 Page_Init 处理程序中),因为必须建立母版页,使得页面可以创建其实例,然后可以进一步初始化。
About.aspx.cs:
void Page_PreInit(Object sender, EventArgs e)
{
if (Session[
" masterpage "] !=
null)
{
this.MasterPageFile = (String)Session[
" masterpage "];
}
}
About.aspx:
<% @ Page Title = "" Language = " C# " MasterPageFile = " ~/MasterPage.master " AutoEventWireup = " true " CodeFile = " About.aspx.cs " Inherits = " About " %> < asp:Content ID ="Content1" ContentPlaceHolderID ="head" Runat ="Server" > </ asp:Content > < asp:Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" > < h2 > 关于 Contoso
</ h2 > < p > < span style ="color: rgb(0, 0, 0); font-family: 'Segoe UI', Verdana, Arial; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 225); display: inline !important; float: none; " > 从 1982 年起,Contoso 一直提供优质的软件服务
</ span ></ p > </ asp:Content >
Master1.master
<% @ Master Language = " C# " AutoEventWireup = " true " CodeFile = " MasterPage.master.cs " Inherits = " MasterPage " %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > < html xmlns ="http://www.w3.org/1999/xhtml" > < head runat ="server" > < title ></ title > < asp:ContentPlaceHolder id ="head" runat ="server" > </ asp:ContentPlaceHolder > < style type ="text/css" > .style1 { width : 100% ; } </ style > </ head > < body bgcolor ="#3366cc" > < form id ="form1" runat ="server" > < div > </ div > < table bgcolor ="#FFFF99" class ="style1" > < tr > < td colspan ="2" height ="48" > < asp:Menu ID ="Menu1" runat ="server" Orientation ="Horizontal" > < Items > < asp:MenuItem NavigateUrl ="~/Default.aspx" Text ="主页" Value ="主页" ></ asp:MenuItem > < asp:MenuItem NavigateUrl ="~/Training.aspx" Text ="关于" Value ="关于" ></ asp:MenuItem > </ Items > </ asp:Menu > < asp:Image ID ="Image1" runat ="server" Height ="16px" ImageUrl ="~/未命名.gif" Width ="27px" /> < asp:LinkButton ID ="LinkButton1" runat ="server" onclick ="LinkButton1_Click" >第二种颜色
</ asp:LinkButton > </ td > </ tr > < tr > < td width ="48" > </ td > < td > < asp:ContentPlaceHolder id ="ContentPlaceHolder1" runat ="server" > </ asp:ContentPlaceHolder > </ td > </ tr > < tr > < td colspan ="2" height ="48" > < span style ="color: rgb(0, 0, 0); font-family: 'Segoe UI', Verdana, Arial; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 225); display: inline !important; float: none; " > Copyright 2007 Contoso Inc.
</ span ></ td > </ tr > </ table > </ form > </ body > </ html >
Master1.master.cs
public String CompanyName
{
get {
return (String)ViewState[
" companyName "]; }
set { ViewState[
" companyName "] = value; }
}
protected void Page_Load(
object sender, EventArgs e)
{
}
void Page_Init(Object sender, EventArgs e)
{
this.CompanyName =
" New Contoso ";
}
protected void LinkButton1_Click(
object sender, EventArgs e)
{
Session[
" masterpage "] =
" MasterPage2.master ";
Response.Redirect(Request.Url.ToString());
}
Default.aspx.csx:
protected void Page_Load(
object sender, EventArgs e)
{
lblCompanyName.Text = Master.CompanyName;
}
Default.aspx:
<% @ Page Title = "" Language = " C# " MasterPageFile = " ~/MasterPage.master " AutoEventWireup = " true " CodeFile = " Default3.aspx.cs " Inherits = " Default3 " %> <% @ MasterType virtualpath = " ~/MasterPage.master " %> < asp:Content ID ="Content1" ContentPlaceHolderID ="head" Runat ="Server" > </ asp:Content > < asp:Content ID ="Content2" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server" > < h1 > 欢迎光临网站
< asp:Label ID ="lblCompanyName" runat ="server" Text ="Label" ></ asp:Label > </ h1 > < p > < span style ="color: rgb(0, 0, 0); font-family: 'Segoe UI', Verdana, Arial; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 225); display: inline !important; float: none; " > 感谢您访问本站
</ span ></ p > </ asp:Content >
四、ASP.NET 中使用嵌套的母版页
<div id="banner">
<img src="banner.gif" alt="banner graphic" />
</div>
<div id="banner">
<img src="footer.gif" alt="footer graphic" />
</div>
<div id="2col">
<asp:ContentPlaceHolder ID="leftcolumn" runat="server">
</asp:ContentPlaceHolder>
<asp:ContentPlaceHolder ID="rightcolumn" runat="server">
</asp:ContentPlaceHolder>
</div>
CSS-Positioning:
 注意
注意 注意
注意